
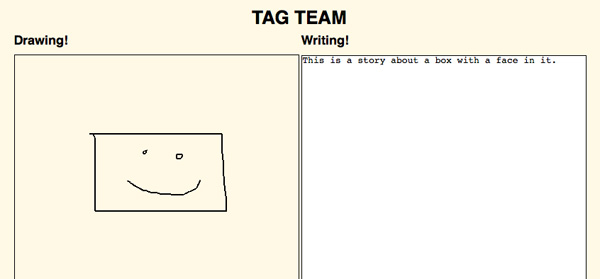
What started off as the world's dumbest chatroom a few weeks ago is gradually turning into something cooler. "Tag Team," as I’m calling it (for now), lets a writer and a drawer collaborate on whatever they would like. I’ve put my updated source on GitHub so you can play around with it yourself. Here are some next steps:
- Design the site and user experience – tasked to my co-conspirator
- Get it up online – nodester looks like a good starting point
- Optimization – in particular, with how the image is transmitted. Currently I’m encoding the canvas as a png using `canvas.toDataURL()` and sending that over the server, which is a little laggy. I might try seeing only what parts of the encoded string have changed and send that instead.
- Security – still really easy to send whatever instructions you want to the server.